React
[React] useState로 사용자 입력 받기
Alexim
2022. 6. 10. 19:46

import { useState } from "react";
const DiaryEditor = () => {
const [state, setState] = useState({
author: "",
content: "",
})
const handleChangeState = (e) => {
setState({
...state,
[e.target.name]: e.target.value,
})
}
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name="author"
value={state.author}
onChange={handleChangeState}
/>
</div>
<div>
<textarea
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
</div>
)
}
export default DiaryEditor;handleChangeState의 setState에 ...state를 밑으로 위치를 바꾸면 안된다. state값의 기본값이 "" 이기 때문에 ""에서 변하지 않게되므로 ...state의 위치를 첫번째에 위치 시켜야한다.
import { useState } from "react";
const DiaryEditor = () => {
const [state, setState] = useState({
author: "",
content: "",
emotion: 1,
})
const handleChangeState = (e) => {
setState({
...state,
[e.target.name]: e.target.value,
})
}
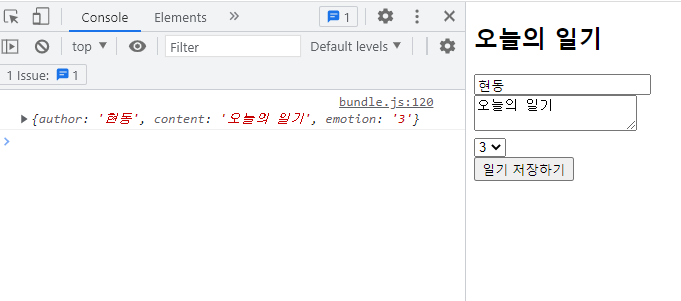
const handleSubmit = () => {
console.log(state);
}
return (
<div className="DiaryEditor">
<h2>오늘의 일기</h2>
<div>
<input
name="author"
value={state.author}
onChange={handleChangeState}
/>
</div>
<div>
<textarea
name="content"
value={state.content}
onChange={handleChangeState}
/>
</div>
<div>
<select
name="emotion"
value={state.emotion}
onChange={handleChangeState}
>
<option value={1}>1</option>
<option value={2}>2</option>
<option value={3}>3</option>
<option value={4}>4</option>
<option value={5}>5</option>
</select>
</div>
<button onClick={handleSubmit}>일기 저장하기</button>
</div>
)
}
export default DiaryEditor;