React
[React] 배열에 있는 데이터 삭제하기 (filter() 사용)
Alexim
2022. 6. 11. 18:44

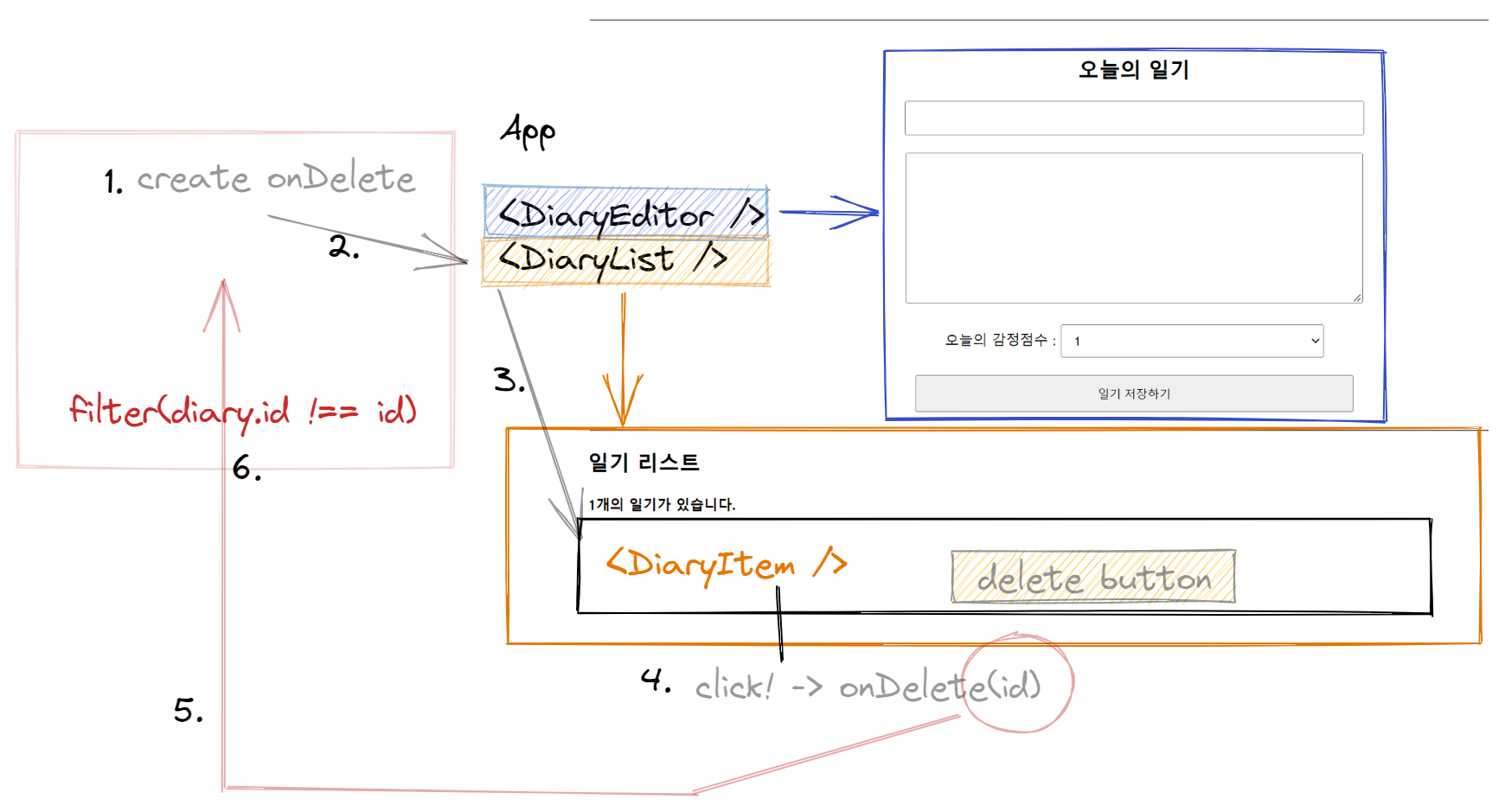
1. App.js에서 onDelete 함수를 만든다.
2. prop으로 DiaryList에 전달해준다.
<App>
const onDelete = (targetId) => {
const newDiaryList = data.filter((it) => it.id !== targetId)
setData(newDiaryList)
}
return (
<div className="App">
<DiaryEditor onCreate={onCreate} />
<DiaryList onDelete={onDelete} diaryList={data} />
</div>
);3. DiaryList에서 DiaryItem으로 onDelete 함수를 전달해준다.
4. DiaryItem에서 삭제 버튼을 만들고 onClick 이벤트 안에 prop으로 받은 onDelete를 넣어 id를 전달시켜준다.
<DiaryItem>
<button
onClick={() => {
console.log(id)
if (window.confirm(`${id}번째 일기를 정말 삭제하시겠습니까?`)) {
onDelete(id);
}
}}
>
삭제하기
</button>5. 전달받은 id와 같지 않은 Diary list를 filter 한 새 배열을 만들고 일기 데이터를 필터링한 배열로 바꿔준다.
<App>
const onDelete = (targetId) => {
const newDiaryList = data.filter((it) => it.id !== targetId)
setData(newDiaryList)
}